Steve Jobs era um apaixonado por tipografia.
Quando abandonou a faculdade em 1974, passou três meses estudando caligrafia com um monge trapista em Portland nos Estados Unidos.
Jobs se dedicou à caligrafia com afinco.
E esta paixão pela elegância das letras resultou no mundo moderno onde iPhones, iPads e iWatchs são objetos de desejo e luxo.
“Aprendi sobre fontes serifadas e sem serifa. Sobre variar a quantidade de espaço branco entre as diferentes combinações de letras, sobre o que faz a tipografia amigável. Era sutil de uma forma que a ciência não consegue capturar“, ele disse em seu discurso em Stanford em 2005.
Quando lançou o primeiro Macintosh, em 1984, Jobs fez questão que estes ensinamentos estivessem na tela do micro, inclusive com fontes escolhidas a dedo por ele.
E a máquina se tornou um sucesso tão estrondoso para a época que foi copiado igual um tênis Nike chinês pelo Windows em 85.
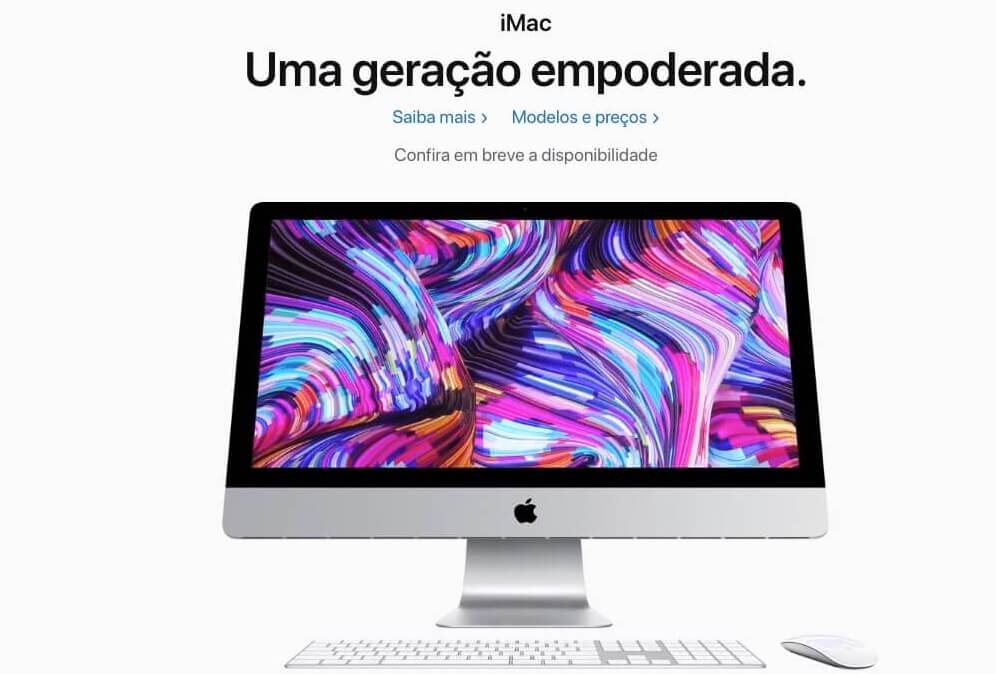
Se você acessar o site da Apple hoje vai ver que toda organização tipográfica imagina por Steve Jobs continua lá elegantemente posta.

Este é um exemplo clássico de como a tipografia pode impactar negócios.
Só lembrando: a Apple faturou US$ 265 bilhões de dólares em 2018.
E pensar que tudo começou com a paixão de Jobs pela tipografia e o período em que passou com um monge trapista estudando caligrafia.
Se você quer aprender como combinar letras e espaços para criar projetos encantadores e lucrativos, você está no lugar certo!
A seguir você vai você aprender o fundamental para criar uma tipografia elegante e encantadora para os seus projetos.
O que é tipografia
A tipografia é o processo de criação, composição e impressão de um texto, físico ou digital, com o objetivo de estabelecer uma ordem estrutural à comunicação escrita.
Os primeiros registros tipográficos são de antes do papel, quando o homem utilizava madeira, barro ou ferro para fazer seus registros.
Uma composição tipográfica deve ser
- visualmente envolvente,
- harmônica
- organizada
… a fim de facilitar a experiência do usuário e a compreensão da informação.
Por isso, ela está em todo lugar — de um pitch a uma resenha, de um outdoor a uma placa de trânsito. Mas o que faz uma tipografia ser amigável e encantadora para o leitor?
Os quatro tipos de fontes tipográficas
1. Com serifas

Repare as extremidades de cada letra acima. Está vendo que elas terminam com pequenos traços e prolongamentos? São as serifas.
Se você abrir qualquer livro ou jornal, provavelmente vai se deparar com fontes desse tipo. Elas são habituais no impresso, porque as extensões dos traços tornam longas leituras mais confortáveis para a visão.
Então, se você for trabalhar com textos longos e quer incentivar uma experiência agradável, dê preferência a fontes serifadas no corpo do texto.
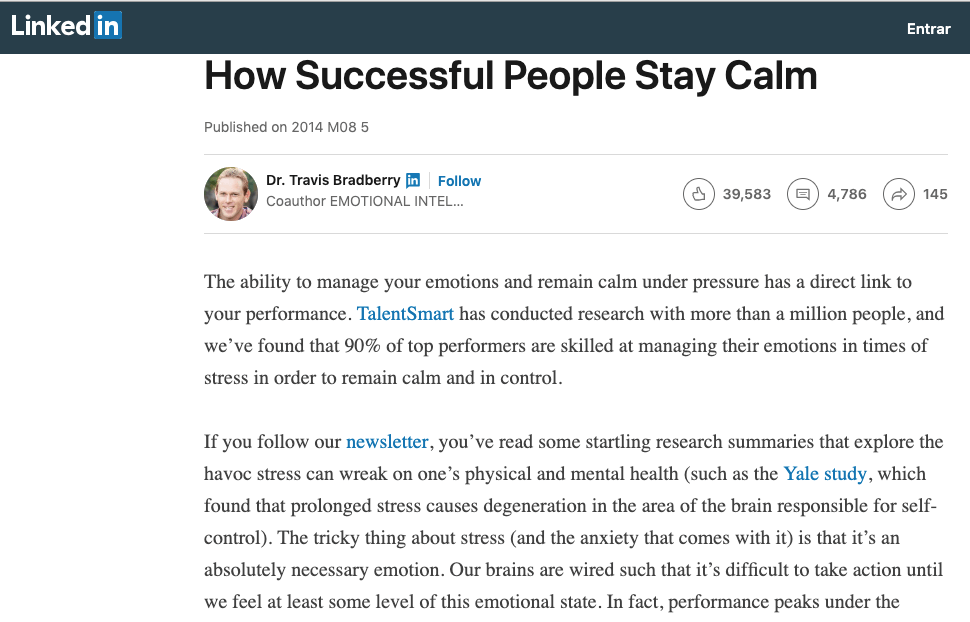
Veja os casos do Medium e do Linkedin Pulse, por exemplo:

2. Sem serifas

Já o logo do “Buzzfeed” foi escrito com uma fonte sem serifa — o que faz sentido para um veículo que nasceu na web.
Mais modernas e leves, as fontes sem serifas ganharam peso no digital inicialmente por um motivo técnico. Como a resolução das telas era fraca, as fontes sem serifa carregaram melhor nos monitores antigos. E assim fontes como a Arial, Helvetica e Calibri se popularizaram.
Enquanto fontes serifadas proporcionam uma experiência mais calma e reflexiva, fontes sem serifas conduzem um texto de forma mais rápida e dinâmica, como no próprio BuzzFeed:

Mas repare que o logo do BuzzFeed News usa uma fonte com serifa para transmitir a ideia do jornalismo impresso clássico.
3. Manuscritas

O logo da Coca-Cola é um exemplo de fonte manuscrita, ou Script, que simula escrita feita à mão. Da mesma forma como a letra de algumas pessoas, às vezes esse tipo de fonte não é lá tão legível.
Portanto, é melhor usá-la com bastante cautela, como em logos, por exemplo, e raramente em corpos de texto.
*Precisei tomar um copo de Coca depois ver o logo acima.
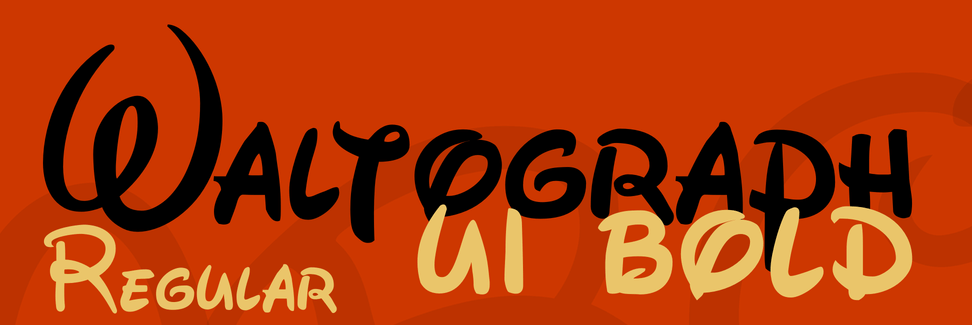
4. Decorativas

São fontes estilizadas para refletir estilo, impacto ou emoção. Geralmente, são úteis na criação de logos, banners e outros tipos de artes.
Os princípios da tipografia harmonizada
1. Contraste

É a diferença de tons entre elementos da imagem, especialmente o fundo e letras, mas também pode ser usado entre títulos, intertítulos, legendas e janelas, por exemplo.
Um contraste adequado ressalta os elementos do texto e otimiza o fluxo de leitura, aumentando a velocidade com que a pessoa lê o texto. Também serve para refrescar a vista, quebrando padrões que podem gerar cansaço.
Outra forma de gerar contraste é aplicando negritos.
Existe um fato curioso com os contrastes: se você reparar bem, dificilmente as letras de textos para a web não são realmente pretas, porque isso pode deixar o contraste forte demais. Na maioria dos casos, elas são cinza bem escuro.
2. Entrelinhas (line height)

As entrelinhas são o espaço entre duas linhas de texto. Costumo dizer que elas são como as linhas das alas de uma escola de samba.
Se estiverem muito próxima, irão se espremer e sufocar o vizinho. Se estiverem muito separadas, irão espalhar o bloco e quebrar a harmonia da unidade.
Entrelinhas excessivamente grandes fazem o texto perder a aparência de unidade, porque cada linha se torna basicamente um elemento separado dos demais. Já entrelinhas muito apertadas deixam as palavras com aspecto truncado e podem dificultar bastante a leitura.
Em um redator de texto padrão como o Word temos a opção de usar a entrelinha simples, 1.15, 1.5 e dupla.
3. Espaçamento de fonte

É o espaço lateral entre uma letra e outra. Garante equilíbrio entre elas, para que não fiquem apertadas demais ou com “buracos” nas palavras.
Em títulos, pode ser interessante brincar com espaçamento negativo, ou seja, mesclar uma letra a outra. Mas nem pense em aplicar essa brincadeira ao restante do texto, ou ele vai se tornar simplesmente ilegível.
Fique atento também ao comprimento de linha. Como o nome diz, é o tamanho de cada linha do texto. Não existe uma regra sobre o tamanho ideal — ele deve ser o bastante para que os olhos passem confortavelmente de uma linha à seguinte.
É para respeitar isso que a maior parte dos textos digitais não são justificados. Assim, fica mais fácil pular de linha.
4. Organização da informação

Nesse ponto, é preciso aliar a lógica das ideias do texto aos aspectos gráficos dele.
Para isso, você pode:
- Usar intertítulos
- Incluir tabelas
- Listas
- Janelas
- Tons de cores etc.
E procure evitar grandes blocos de texto com mais de 300 palavras, especialmente no online.
Cada bloco textual é como story do Instagram: pílulas de conteúdo relacionadas a um assunto geral.
5. Espaços em branco

Espaços em branco servem como pontos de respiro entre os diferentes blocos que compõem um conjunto.
Eles servem servem para quebrar a leitura e dar ao leitor uma pequena pausa entre um tópico e outro.
Sempre que possível, inclua fotos, gráficos e outras imagens entre os diferentes blocos, criando dinamismo para a sua página.
Tipografia pode influenciar emoções
Em julho de 2012, o documentarista Errol Morris publicou um quiz no New York Times. Ele perguntava aos leitores se eles acreditavam viver em uma “era de segurança sem precedentes”.
Alguns meses depois, revelou que não estava nem um pouco interessado na segurança do mundo, mas em como as pessoas se sentem mais otimistas ou pessimistas conforme a tipografia em que leem uma informação.
O resultado? Ele percebeu que pessoas que liam um texto sobre segurança em fontes como a Baskerville foram mais otimistas que quem leu a mesma coisa em fontes como a Helvetica.

Por que a Netflix e o Airbnb criaram fontes próprias

Você pode até não ter percebido na última vez em que viu uma série, mas desde março de 2018 a Netflix trabalha com uma nova fonte em seus originais.
O motivo não foi só beleza ou mais um dos famosos testes A/B do serviço, mas uma questão de milhões de dólares. Isso porque, até então, a empresa usava a Gotham, fonte já muito utilizada em pôsteres. Mas manter a fonte não era (nem um pouco) barato.
É aí que surge a Netflix Sans, uma fonte exclusiva da empresa. Além de poupar dinheiro, ela ainda trouxe mais leveza e legibilidade. E, para quem gosta de easter eggs, vale notar: a curvinha no alto do T minúsculo é uma referência à curva na parte de baixo da logo.

Já o Airbnb criou uma fonte própria porque precisava de letras que atendessem todas as mídias em que se comunica, desde a tela do celular a anúncios impressos no metrô de Nova York.
“Muitas vezes, texto e tipografia definem uma interface — a maioria das interfaces de usuário (UI) de qualquer aplicativo é texto”, completa um artigo da empresa sobre o assunto.
Com a Airbnb Cereal, ela se juntou à lista de outras marcas que têm fonte própria, como Facebook, Google e Samsung. O cereal é uma referência de quando o Airbnb criou pacotes de cereais como estratégia de growth hacking.
Fontes seguras para web
A internet nos deu possibilidades quase infinitas de fontes, mas isso não quer dizer que você possa utilizar qualquer uma no seu projeto. As ideais são as “safe web fonts”, algo como fontes seguras para web.
Elas têm esse nome porque estão inclusas em todo computador, por isso podem ser exibidas em qualquer um.
Então, quando você trabalhar com texto, prefira letras desse tipo, porque as mais exóticas podem simplesmente não aparecer para um leitor que esteja em uma máquina diferente da sua.
Dê uma olhada nas mais comuns:
- Arial
- Times New Roman
- Courier New
- Verdana
- Georgia
- Comic Sans MS
- Trebuchet MS
- Impact
5 combinações tipográficas para se inspirar
Não existe receita para combinar fontes, pois cada situação comporta combinações diferentes. Mas uma dica que eu considero valiosa para projetos online como o estilo de blogs é alternar entre fontes com serifa e sem serifa.
Por exemplo: se você usar uma fonte com serifas nos títulos e intertítulos, use outra sem serifas no corpo.
Ao mesmo tempo, mantenha a simplicidade. Se você souber explorar recursos como corpo da fonte, espaços e cores, duas fontes são suficientes para um projeto.
1. Playfair Dispaly + Source Sans

2. Montserrat + Merriweather

3. Spirax + Open Sans

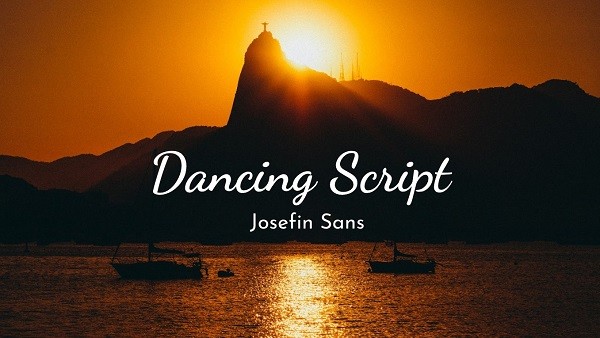
4. Dancing Script + Josefin Sans

5. Corben + Nobile

Onde baixar fontes perfeitas para o seu projeto
Vai colocar a mão na massa? Então, veja alguns sites para encontrar a fonte ideal:
- Google Fontes: o gigante das buscas tem um biblioteca bem grande de fontes também. Um cuidado para tomar nesta e outras ferramentas: verifique se a opção escolhida tem acentuação disponível.
- Fontsquirrel: mais fontes prontas para uso comercial.
- Bônus: ferramentas para identificar fontes. Viu uma fonte legal em uma imagem e quer usar também? Vale apelar para sites como o WhatTheFont e o próprio Fontsquirrel. Nem sempre são 100% precisos, mas oferecem opções semelhantes de letras para você usar.
E então, deu para aprender mais sobre tipografia e o uso de fontes? Se conhece mais gente que pode aproveitar essas dicas, compartilhe este texto nas suas redes sociais!

